a-blog cmsの過去テーマをWebP対応にする手順と、対応の結果【Xserver】
こちらは a-blog cms Advent Calendar 2021 24日目の記事です。
WebP(ウェッピー)は、画像の質を担保したまま、軽量化した画像を書き出すことができる次世代画像フォーマットです。PNGやJPEGより圧縮率が高く、ダウンロード時間やデータ消費量を抑えられるのが特徴です。
a-blog cms は Ver. 2.11.22 より、このWebPの生成に対応しています。従来通りにPNGやJPEGの画像を投稿すると、メディアフォルダに自動的にWebPも生成されるようになりました。そして、WebPに対応しているブラウザではWebPの画像が表示され、対応していないブラウザではPNGやJPEGの画像が表示されるという便利な仕様になっています。
では、過去に作ったテーマをWebP対応させたい場合はどうすればいいのでしょう。
公式の WebP画像対応 のリファランスに手順が掲載されていますが、サーバーによって設定が異なります。この記事では、私が実際に行なったエックスサーバーでの手順や注意点を紹介します。
記事の最後で紹介していますが、SVG以外のほぼ全ての画像をWebPにして、さらに画像や広告まわりの設定を見直したことで、Webサイトの表示速度が予想以上に改善されました。WebP対応は、画像の多いWebサイトを運営している方、サイトのパフォーマンスを改善したい方には特におすすめです。
目次:過去テーマのWebP対応の手順
a-blog cmsのアップデートを行う
まずは a-blog cmsのアップデート を行います。Ver. 2.8.0 以降なら管理画面から簡単にアップデートできます。もし、スタンダードライセンスで Ver. 2.11 より前のバージョンからのマイナーバージョンアップが必要な場合は、バージョンアップ費用が必要です。詳しくは ライセンス種類 のページからご確認ください。
エックスサーバーでWebP画像が生成できるか調べる
※エックスサーバーでは、2020年4月からWebP画像を扱えるようになっていますが、PHPのバージョンを7.4にする必要があります。
PHP 7.4 導入のお知らせ - 2020/04/06 - エックスサーバー
エックスサーバーの public_html フォルダの中に、以下のように記述した info.php を置き、phpの情報を見て調査します。
<?php phpinfo();
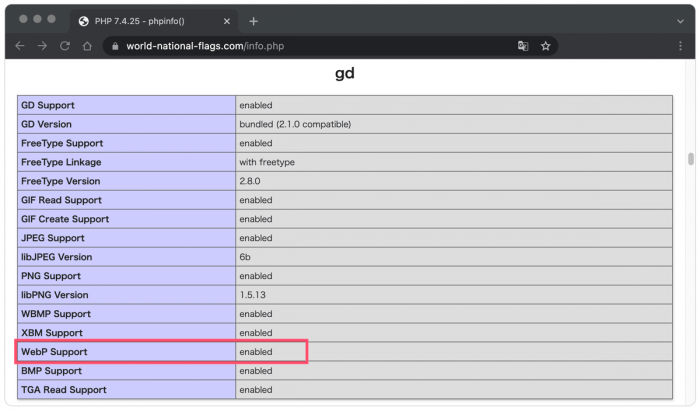
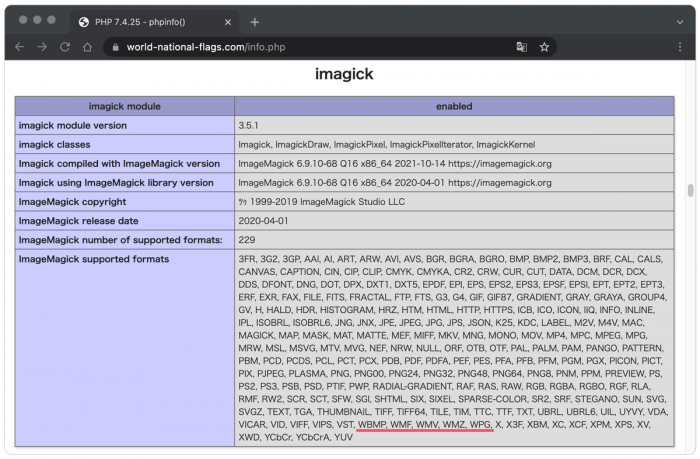
ドメイン名/info.php にアクセスして、「GD」と「Imagick」の項目を確認します。
「GD」「Imagick」というのはサーバーサイドで使われるPHPの画像処理ライブラリのことで、どちらかにWebPフォーマットが入っていればWebPを扱うことができます。
この調査で、エックスサーバーでは「GD」だとWebPが利用可能ということがわかりました。
config.system.yaml で「webp_support」がonになっているか確認する
private/config.system.yaml で webp_support が off (default: on)になっていないか確認します。また、先ほどの調査で「Imagick」では使用できないことがわかったので、「Imagick」を off にする記述をします。
webp_support: on image_magick : off
WebP画像が生成されているか確認する
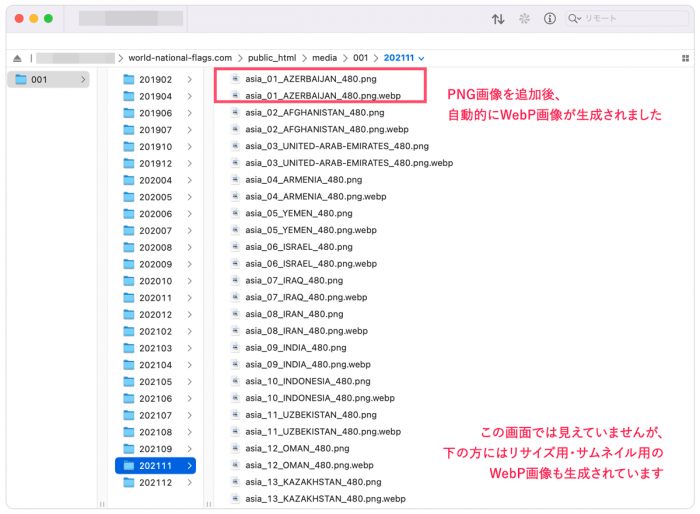
次は、実際に画像を登録して、WebP画像が生成されているか確認します。メディアに画像を登録してみて、サーバーのメディアフォルダがどうなっているか見てみましょう。登録した画像と、もうひとつ同じファイル名で.webp の拡張子が付いたWebP画像が生成されていればOKです。
.htaccessへの記述
無事WebP画像が生成されるようになったら、今度は.htaccessに、対応ブラウザだけにWebP画像を返す記述をします。
# webpフォーマット画像対応
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp※2021年12月現在、主要なWebブラウザの最新版ならWebP画像の表示に対応していますが、IEや古いバージョンのMacOS、iOSなどでは非対応となっています。
エントリーに新しく画像を追加して、WebPが表示されるか確認する
ここまでの全ての設定が終わったら、実際にエントリーユニットやカスタムフィールドに画像を追加し、WebP画像が表示されるか確認します。確認方法ですが、検索して調べてみると「画像を右クリックで保存すればWebP画像を確認できる」という情報がありました。でも、a-blog cms は、右クリック保存ではWebP画像は確認できません。アップした元の形式の画像が保存される仕様になっています。
確認方法は2つあります。
デベロッパーツールで確認する方法
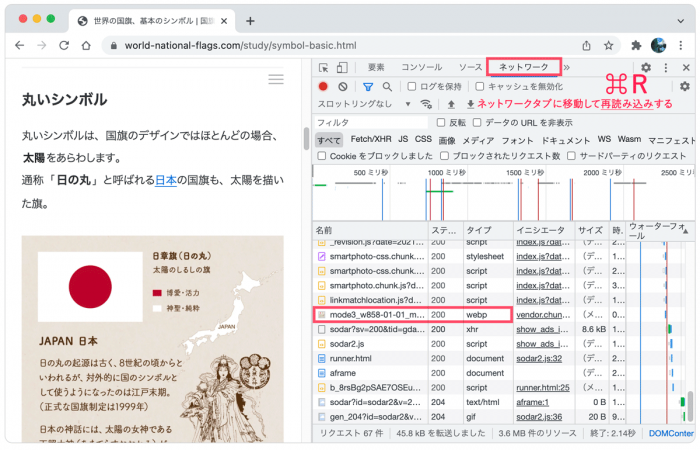
Google Chromeのデベロッパーツールの「ネットワーク」のタブをクリックして、⌘R(コマンド+r)を押して再読み込みしてください。
読み込まれた画像のタイプから確認します。
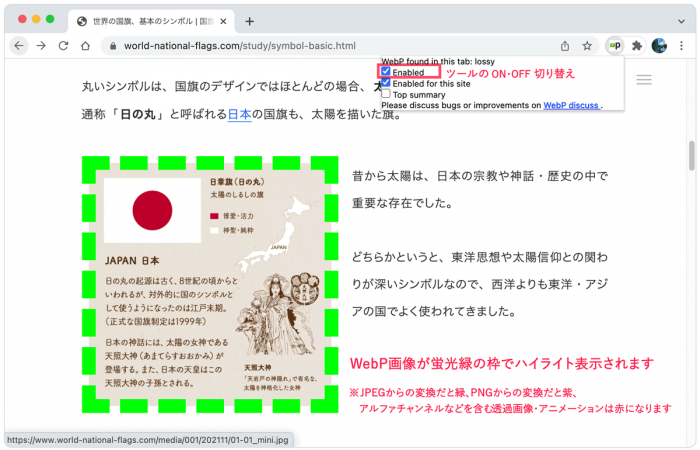
Chromeの拡張機能ツールで確認する方法
できるだけ拡張機能を追加したくないという方でなければ、WebP Highlighter というChromeの拡張機能ツールを使う方法がおすすめです。WebPとして配信されている画像を、蛍光色の枠でハイライト表示してくれる拡張機能で、使い方も簡単です。
ここまででWebP対応のカスタマイズは完了です。
ですが、過去に登録した画像は当然古い画像のままで、そのままだとWebPにはなりません。 画像を登録しなおすか、過去に画像ユニットで大きさの指定を「そのまま」にしていた画像なら、「大」などに設定し直すことでWebPも生成されます。
過去の画像を一括でWebP画像として生成したい方は、WebP画像を一括で生成する リファレンスをご参照ください。
ちなみに私は、そもそも容量の大きい画像を使用していたり、画像ユニットでのサイズ指定も変更したかったので、全ての画像を書き出しなおし、そして全て登録しなおしました。これは割と大変な作業だったのですが、やった甲斐はあったと思います。
WebP対応と、画像まわりの設定を見直した結果
こちらは、Webページのパフォーマンスが計測できる、Googleの PageSpeed Insights での、施策前の数値と、一連の作業後の数値です。まずはモバイルから。

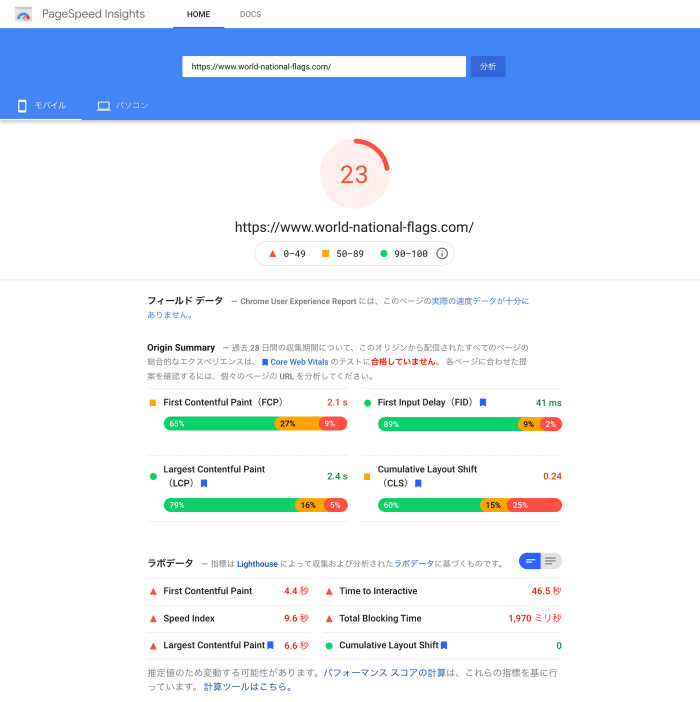
施策前(11月2日時点)のモバイルのスコア

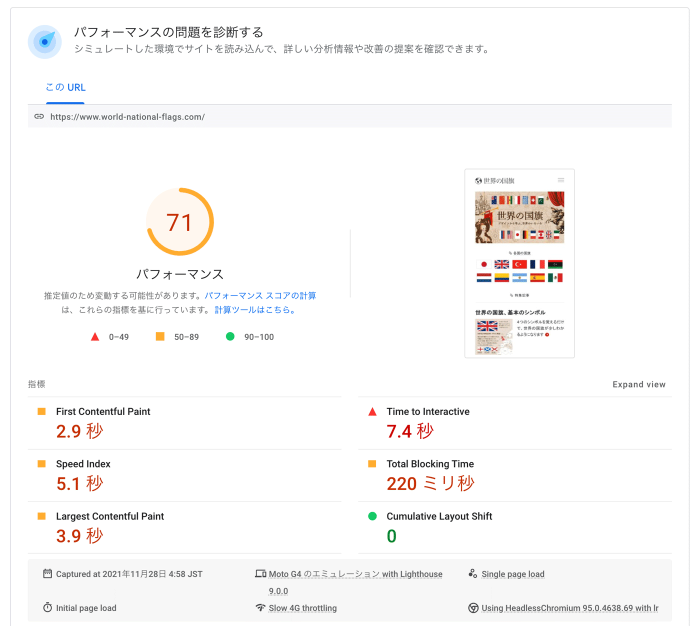
11月28日時点のモバイルのスコア
この間、PageSpeed Insights のUIが変わったので表示が少し違いますが、スコアが 23 から 71 まで上がりました。※このスコアはあくまでも推定値で、また計測するたびに変動があります。71は先月の最高スコアで、平均だと50~60くらいのことが多いです。
次はデスクトップの結果です。

施策前(11月2日時点)のデスクトップのスコア

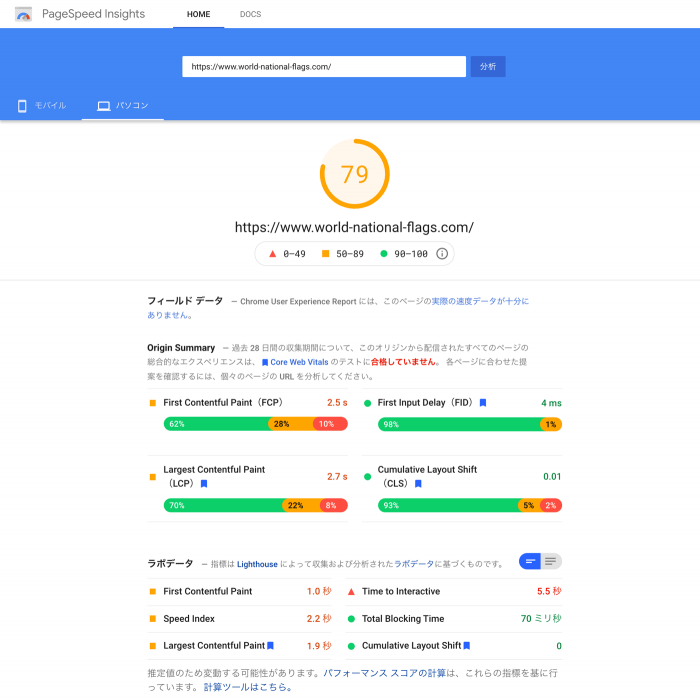
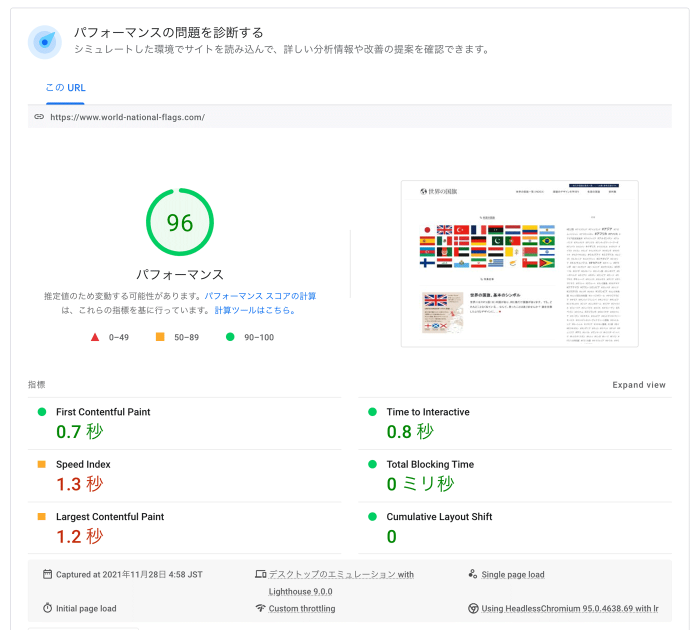
11月28日時点のデスクトップのスコア
デスクトップでも、79 から 96 までスコアが上がりました。
体感でも、特にモバイルでの表示速度が速くなったのですが、行なったのはWebP対応だけではなく、他にも主に画像設定の見直しと変更、広告まわりの変更を行いました。具体的にはこのような内容です。
- 記事の画像全てにサイズ指定をする
- ユニットじゃない部分の画像もWebP形式の画像に変更する
- GoogleAdSenseの広告コードを最新のものに差し替える
- GoogleAdSenseの遅延読み込み
- クライアントのキャッシュ有効時間を設定する
「記事の画像全てにサイズ指定をする」というのは、画像ユニットの大きさ指定で、「そのまま」に設定していたものを「大」や「中」の設定に変更する。という意味です。画像のサイズ指定が明確にインラインで記述されることで、Google の新しいUX指標 コアウェブバイタル の中の指標のひとつ、CLS が大きく改善されます。
GoogleのPageSpeed Insights は、Webサイトのパフォーマンスを簡単に調べられるだけでなく、スコアを下げている要因が項目別に表示され、改善するための方法までわかるようになっている便利なツールです。指標は少しややこしいですが、UIが変わったことで理解しやすくなりました。改善が進めばスコアが順調に上がっていくので、私は割と楽しく取り組めました。
…といっても、まだ取り組み始めたばかりです。改善できる部分はたくさんあるので、今後も長期的に取り組んでいきたいですね。
コアウェブバイタルは、今年の6月中頃からGoogleの検索結果のランキング要因に加わっています。これまではモバイルだけでしたが、2022年の2月頃からはデスクトップの検索ランキング要因にも加わると発表されました。そんな背景もあるので、興味がある方は是非、a-blog cmsのWebP対応や、PageSpeed Insightsの活用をしてみてください。
最後までご覧いただき、ありがとうございました!